Introducing FrontEnd Creator
Building applications with your frontend framework of choice has never been so much fun and the FrontEnd Creator makes it even more enjoyable. You create projects or repositories as this tool uses GitHub as storage mechanism for all of your source code. This integration provides a lot of great features and capabilities that were not available using simple storage like Azure Blob Storage or AWS S3 Buckets. With this integration you are able to explore continuous delivery (CD) and continuous integration (CI) the moment you commit a change. GitHub provides a rich API which makes Frontend Creator feel like a first-class GitHub application. Further integrations will be provided such as Bitbucket.
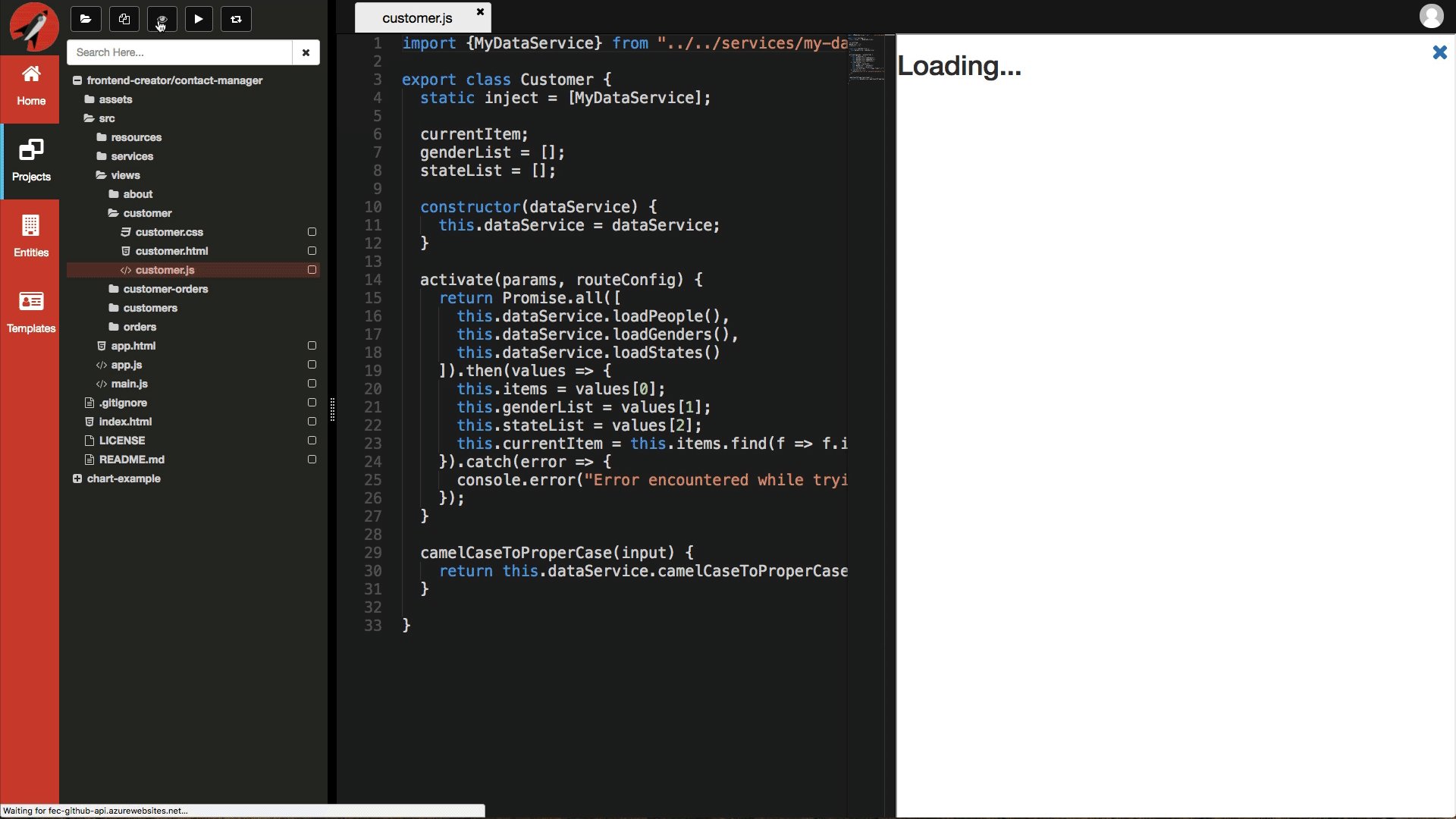
Providing an online editor with GitHub integration is just one step. Frontend Creator provides the Monaco Editor, which is the same code base for Visual Studio Code. You are able to have as many tabs open at any given time. In fact, we encourage working on multiple files as this will make your commits more meaningful and logical. Besides a great editor, you are able to drag and drop standard HTML elements as well as custom elements onto the designer surface. You can then configure properties of a selected element using the dynamic property grid.

Everything is saved in GitHub and uses GitHub Pages which gives you the ability to live preview your changes immediately as well as share links with co-workers or clients so that they can interact with your design.
See it in action
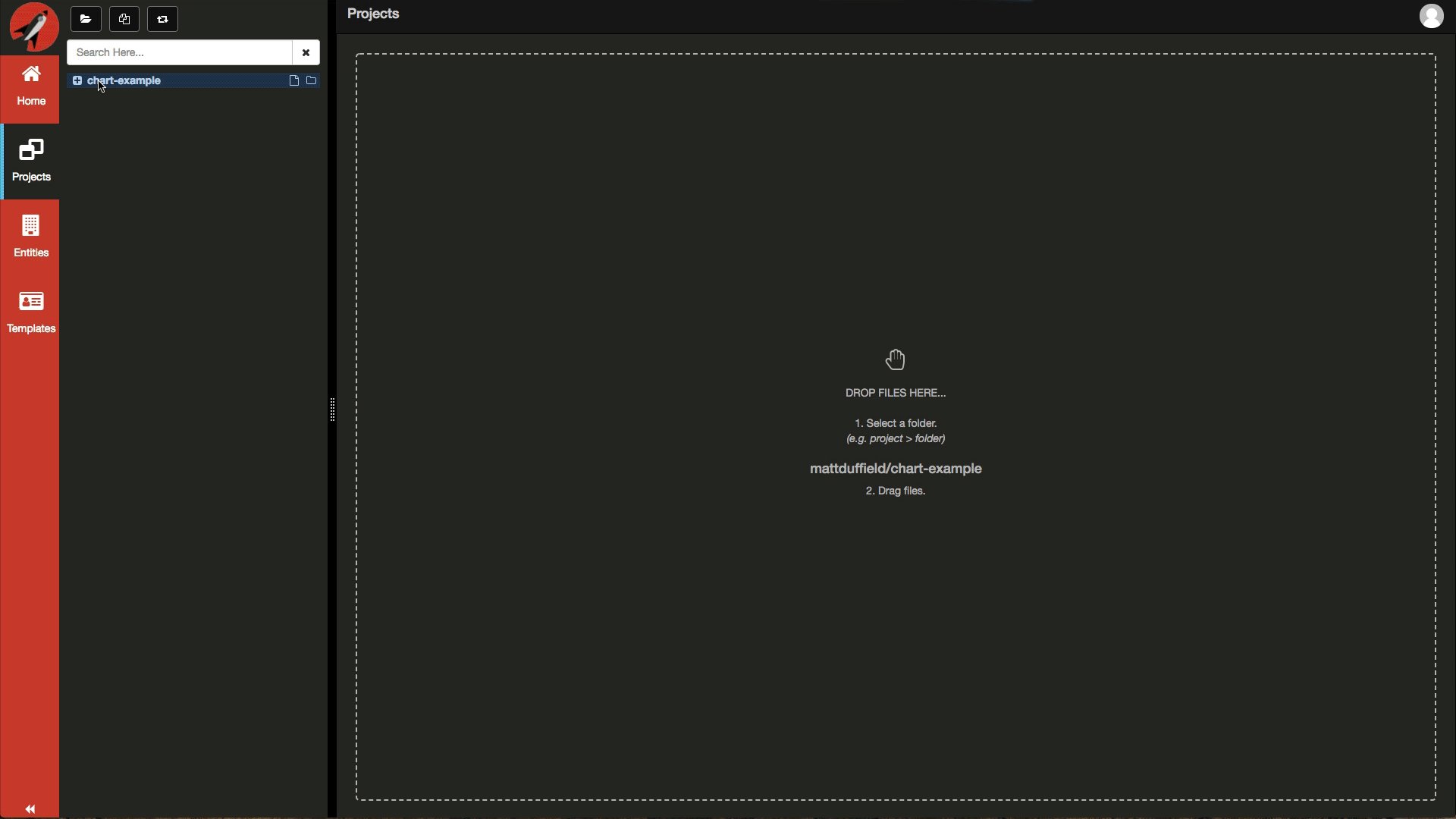
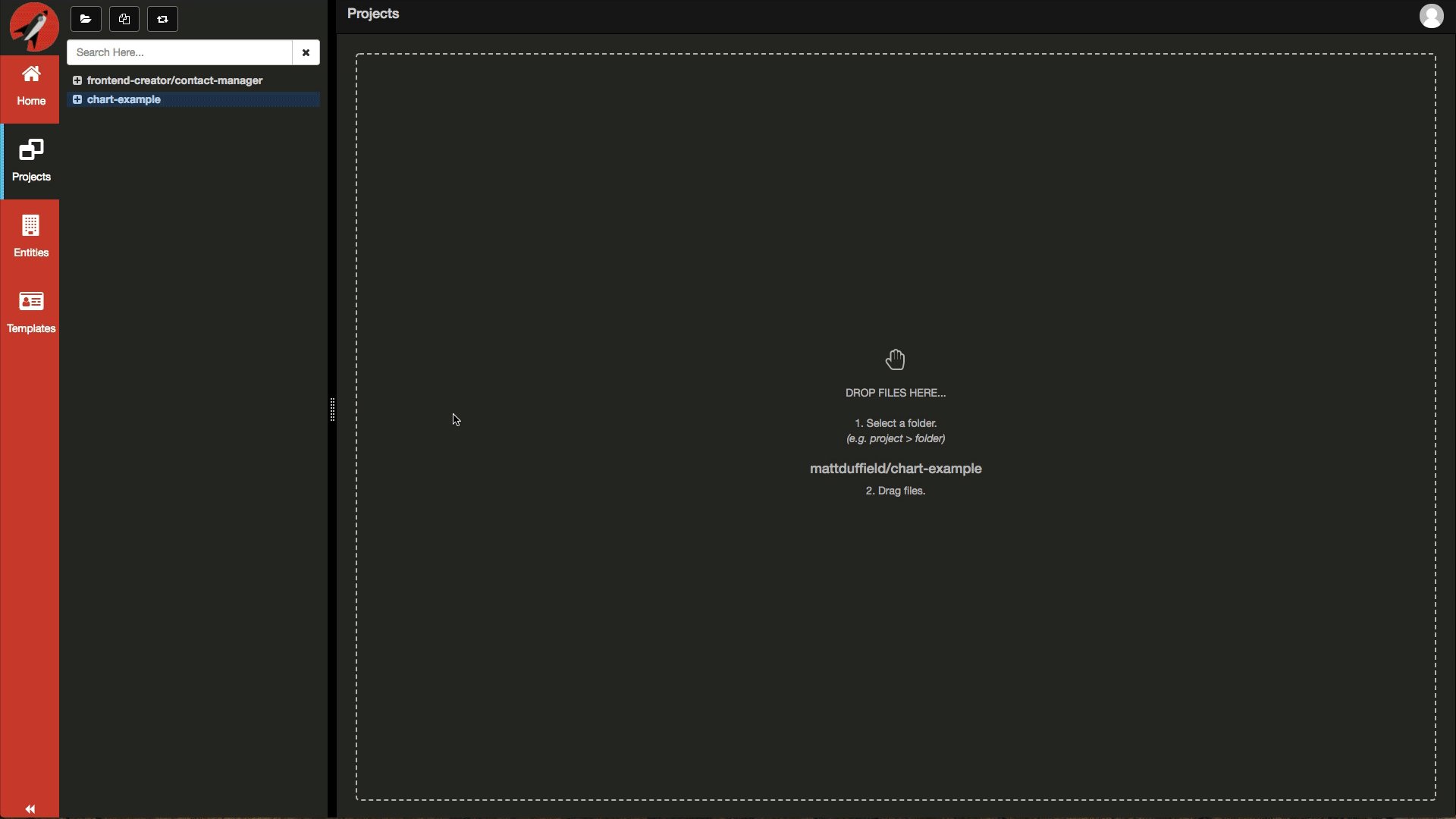
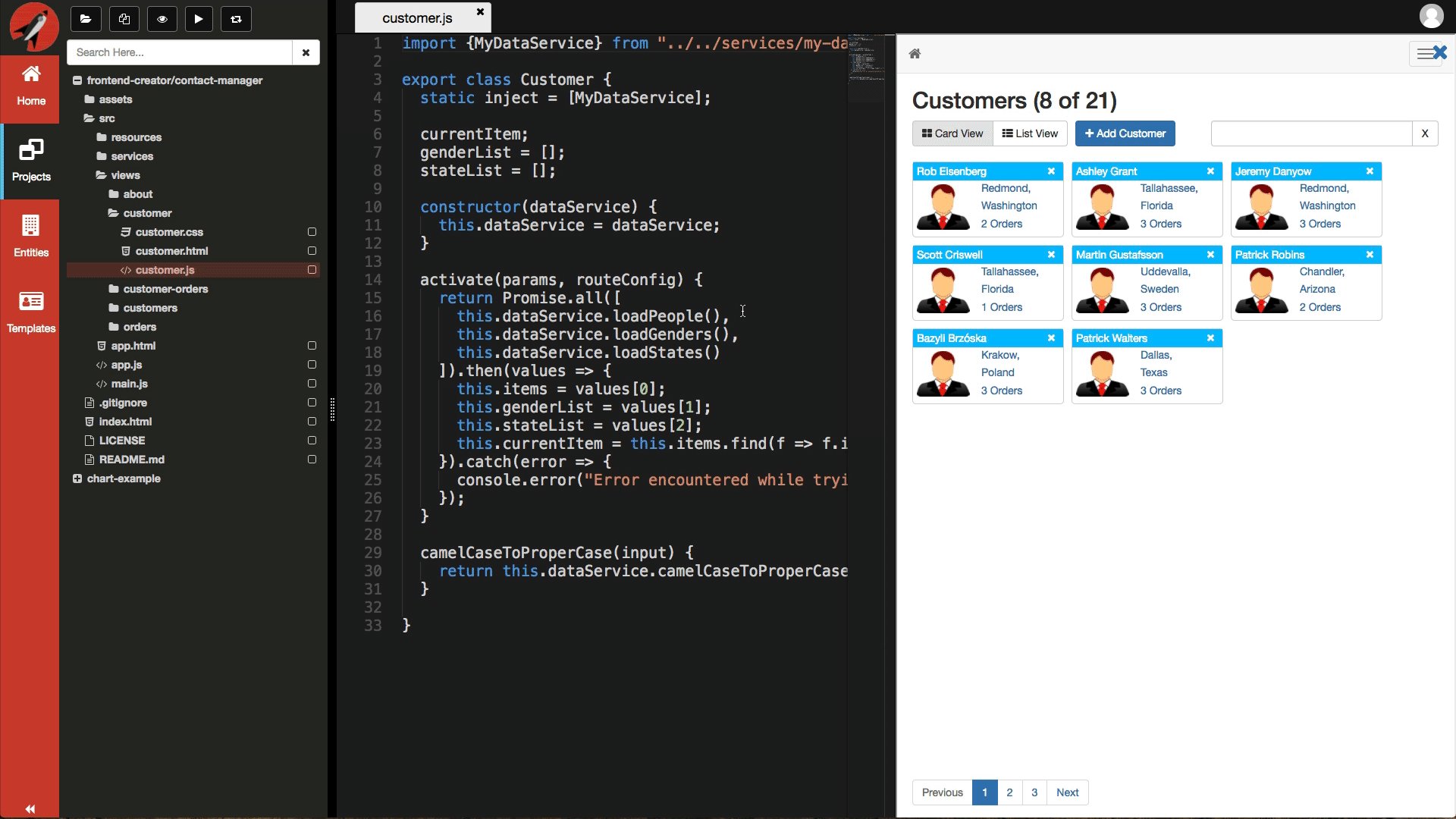
The following animation shows loading a project from GitHub, opening a file and previewing the project using GitHub Pages all from FrontEnd Creator:

As you can see, you have the ability create new or build new applications really quickly.
Extensibility
The FrontEnd Creator has been built with extensibility in mind from the ground up. Everything in this application was built using the FrontEnd Creator itself!
Next steps
Currently, FrontEnd Creator is getting ready for a release candidate. Create an accound by using the login widget. Please direct any questions you have to [email protected]
Our goal is to make this a first class solution for building web applications!