Navigation Menu
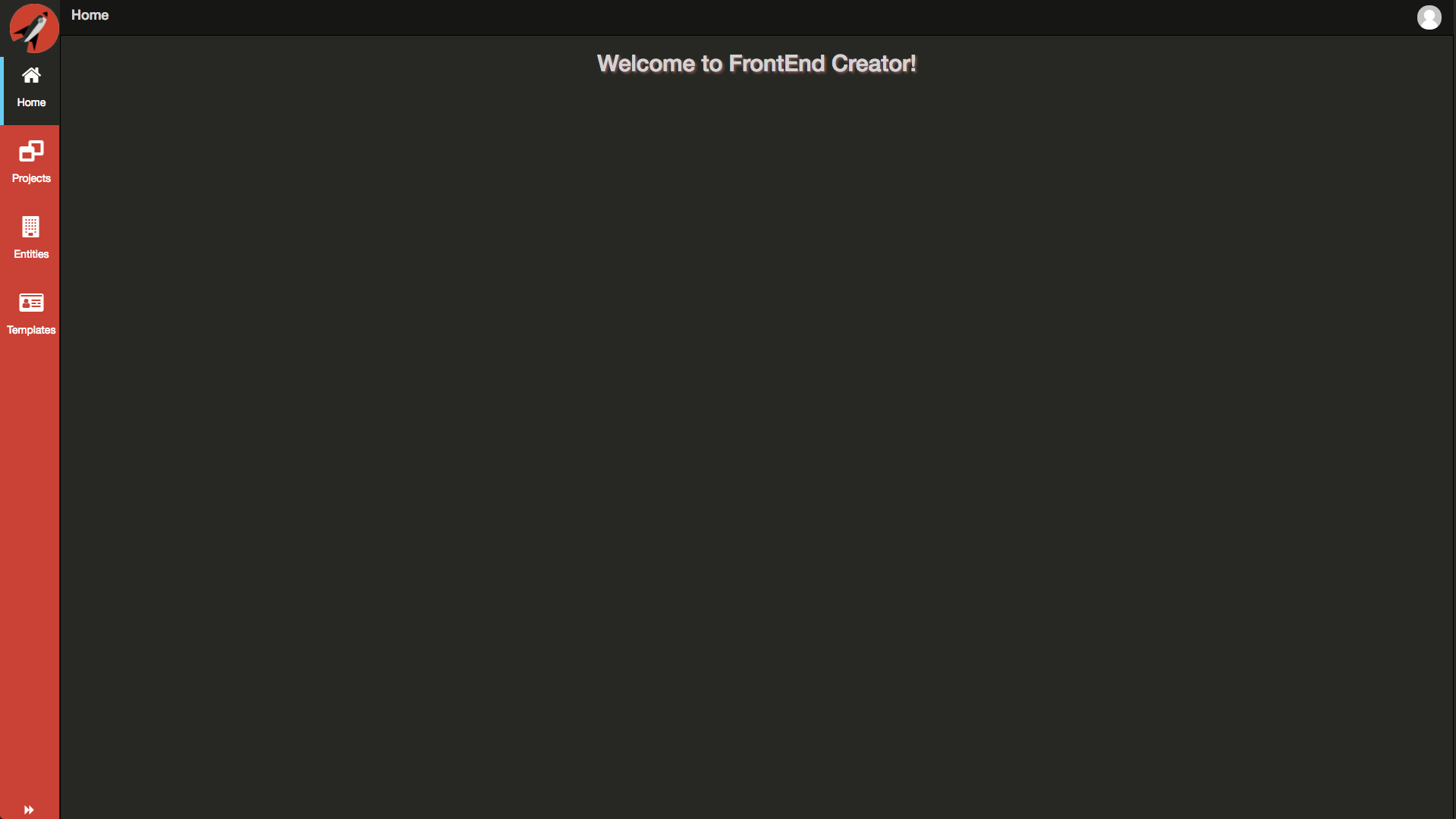
Once you are logged in, you will be presented with a home screen.

You will see the Navigation Menu on the left side of the screen:

This menu contains all of the top-level navigation actions. The menu also contains a Navigation Panel that opens up to interact with your projects, entities, and templates.
Clicking on each individual menu item will load any content already created. The following screen shots display what your screen would look like if you had just signed up without any content.
You can click on the logo in the top of the menu to toggle the Navigation Panel. The panel displays context sensitive information depending on which menu item you have clicked. Clicking on the logo will toggle open the Navigation Panel.
At the bottom of the menu, you can click on the forward|backward arrows to open or close the Navigation Panel as well.
Projects
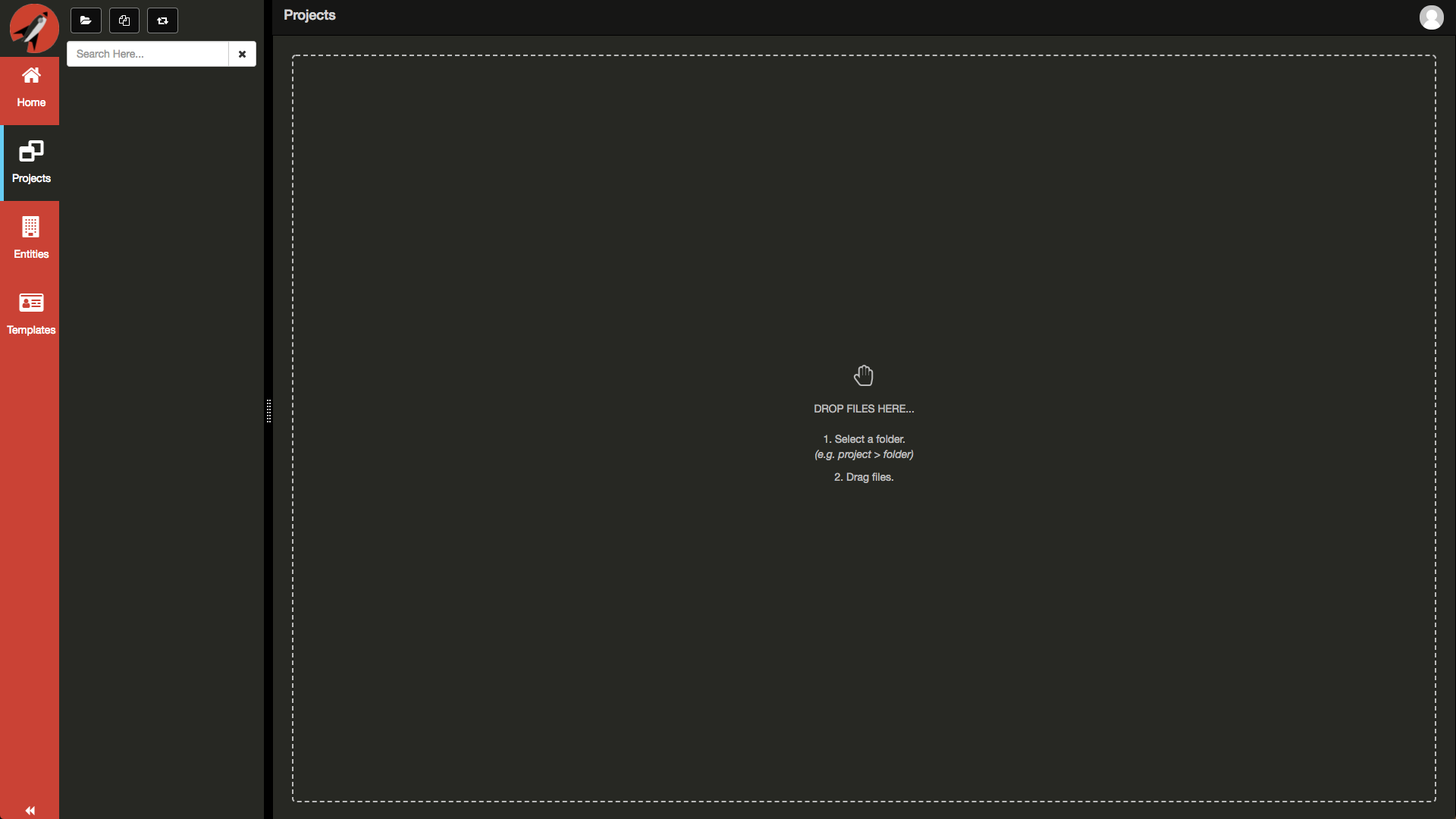
The following is a screen shot after the Projects menu has been clicked:

Projects will only appear after you have created your first project or cloned one using the New Project dialog. You can load already created projects by clicking on the load folder icon. You can also create new projects by clicking on the new project icon. You can create as many projects as you like. Projects will appear in a tree structure. Projects can have as many files and folders as you desire. You will see the Navigation Panel directly to the right of the Navigation Menu:

You can have as many projects open as you like.
Entities
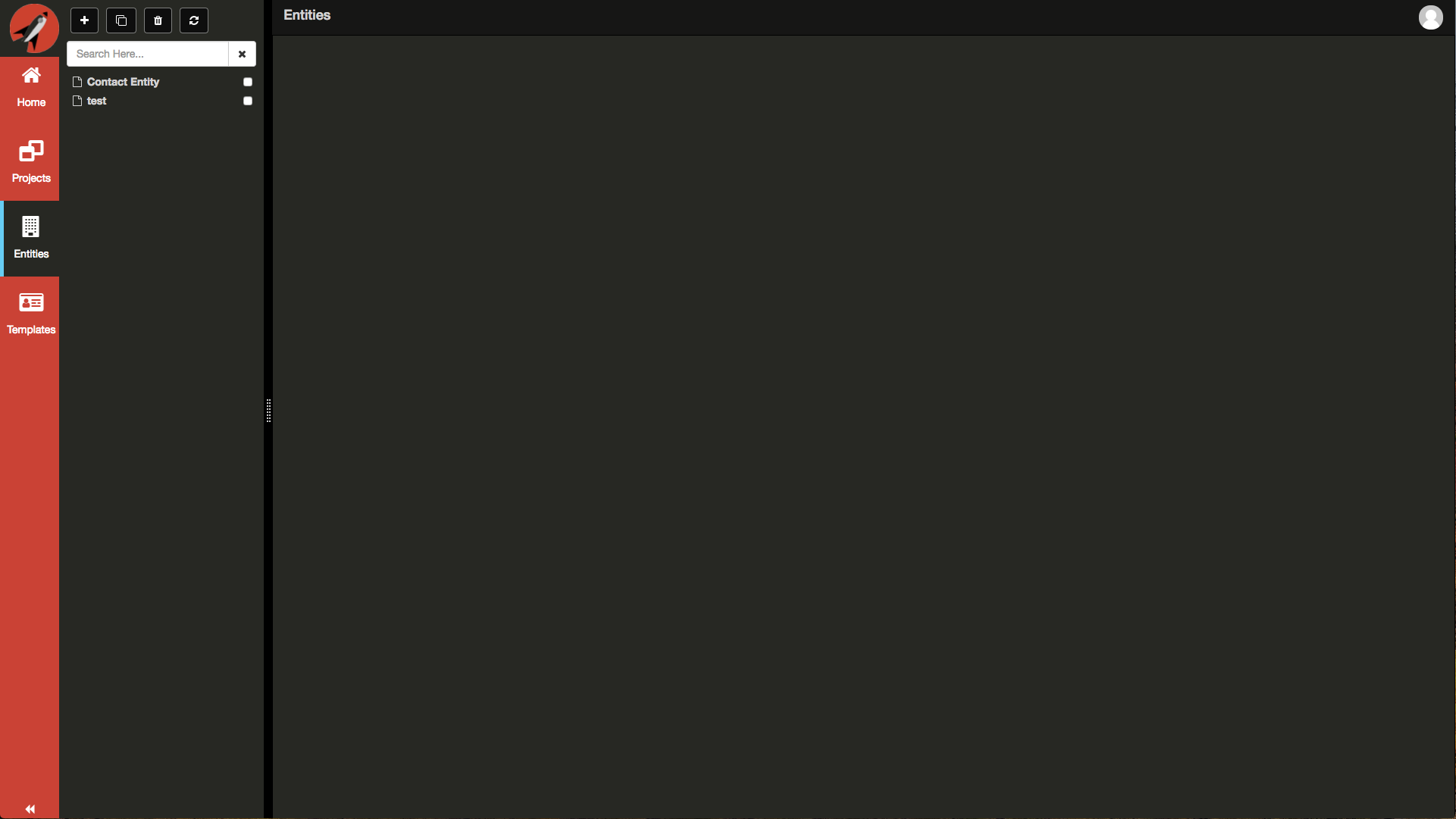
The following is a screen shot after the Entities menu has been clicked:

The Entities screen is where you define entity schema. This is used primarily in the designer when you want to create data forms quickly. Entities currently supports generating the following types:
| Type | Description |
|---|---|
| Edit Form | A form with data entry fields |
| View Form | A form with view only fields |
| Edit Table | A table with data entry fields |
| View Table | A table with view only fields |
The Entities screen has special type and default element values that work with the Templates screen.
Templates
The following is a screen shot after the Templates menu has been clicked:

The Templates screen is where you create reusable templates in a quick code and preview manner. It supports a templating syntax that allows you to reference position layout for values the correspond to an entity defined by the Entities screen.
The Templates screen is allows you to create advanced screen mockups with very little coding. It also supports using mock data for better visualization.